|
页面逻辑:
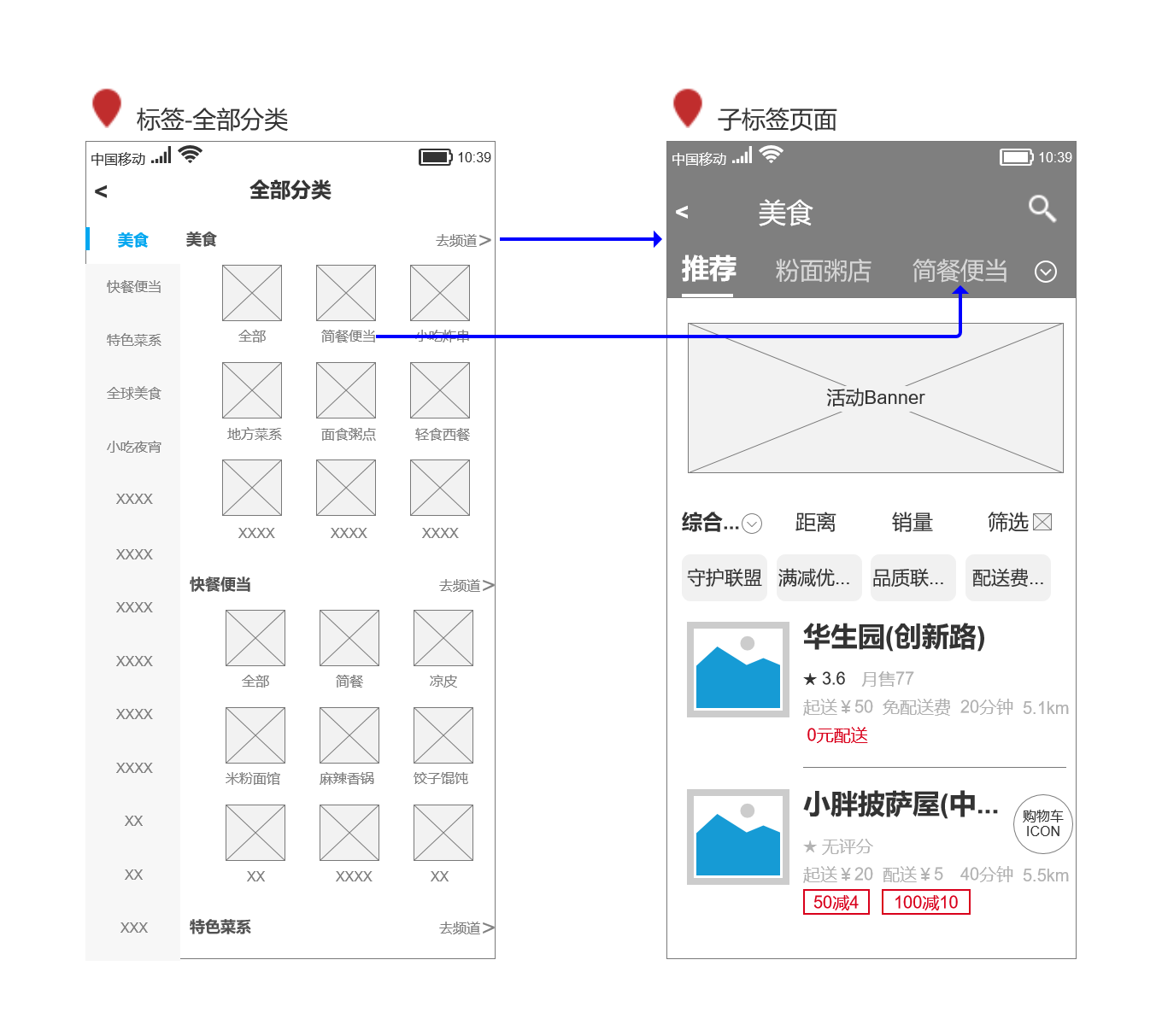
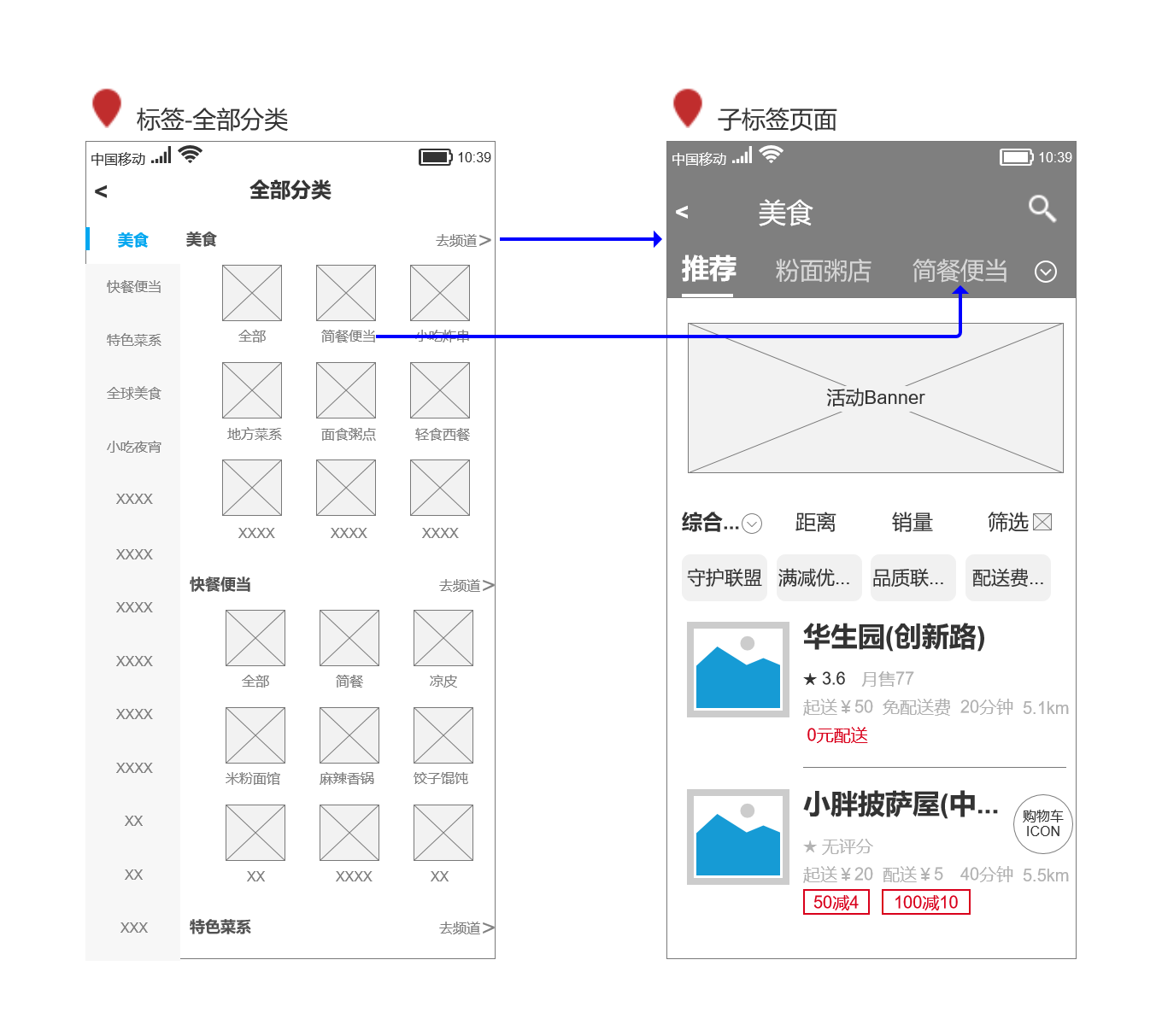
- 进入分类子标签(以“美食”为例)页面后,美食标签页面可通过搜索,再次进入搜索商家页面。
- 搜索商家页面进入商家主页的逻辑与上述相同。
- 美食标签页面下,可通过浏览美食分类下的商家,点击进入商家主页。
- 美食分类下的商家默认按照综合排序方式排序,点击展开其他排序方式,如:好评优先、起送价最低、配送最快等。
- 距离、销量点击后,商家自动按照距离从小到大、销量从大到小排序。
- 筛选点击后,展开具体筛选条件,包括:优惠活动、商家服务、以及人均价格。

页面交互:
- 子标签页面点击搜索后,整体页面颜色变淡,搜索商家从下方弹出并逐渐覆盖。
- 搜索商家页面进入商家主页的交互方式与上述相同。
- 子标签页面点击商家后,整体。
- 标签进入不同子标签栏分类,与页面右侧的各个子标签栏分类一一对应。
- 点击各个分类的“去频道”链接按钮,可跳转到对应的子标签页面。
- 点击右侧具体分类下的子标签,可跳转到对应的子标签页面,并且自动选中该子标签页面的对应分类(如:点击“简餐便当”子标签,则跳转到自标签页面后,“简餐便当”的分类自动被选中)。

页面交互:
- 点击全部分类页面中左侧的不同标签,该标签颜色加深,字体加大。右侧子标签栏分类从下到上滑动到对应的分类。
- 点击全部分类页面的“去频道”链接按钮后,子标签页面右侧弹出,顶部标签分类栏先加载,下方具体信息为空白,显示缓冲标志,缓冲结束后显示具体商家。
(6)特殊活动-超级会员Banner
用户从首页-上页面,点击超级会员活动Banner,可进入超级会员介绍支付页面。
(7)购物车
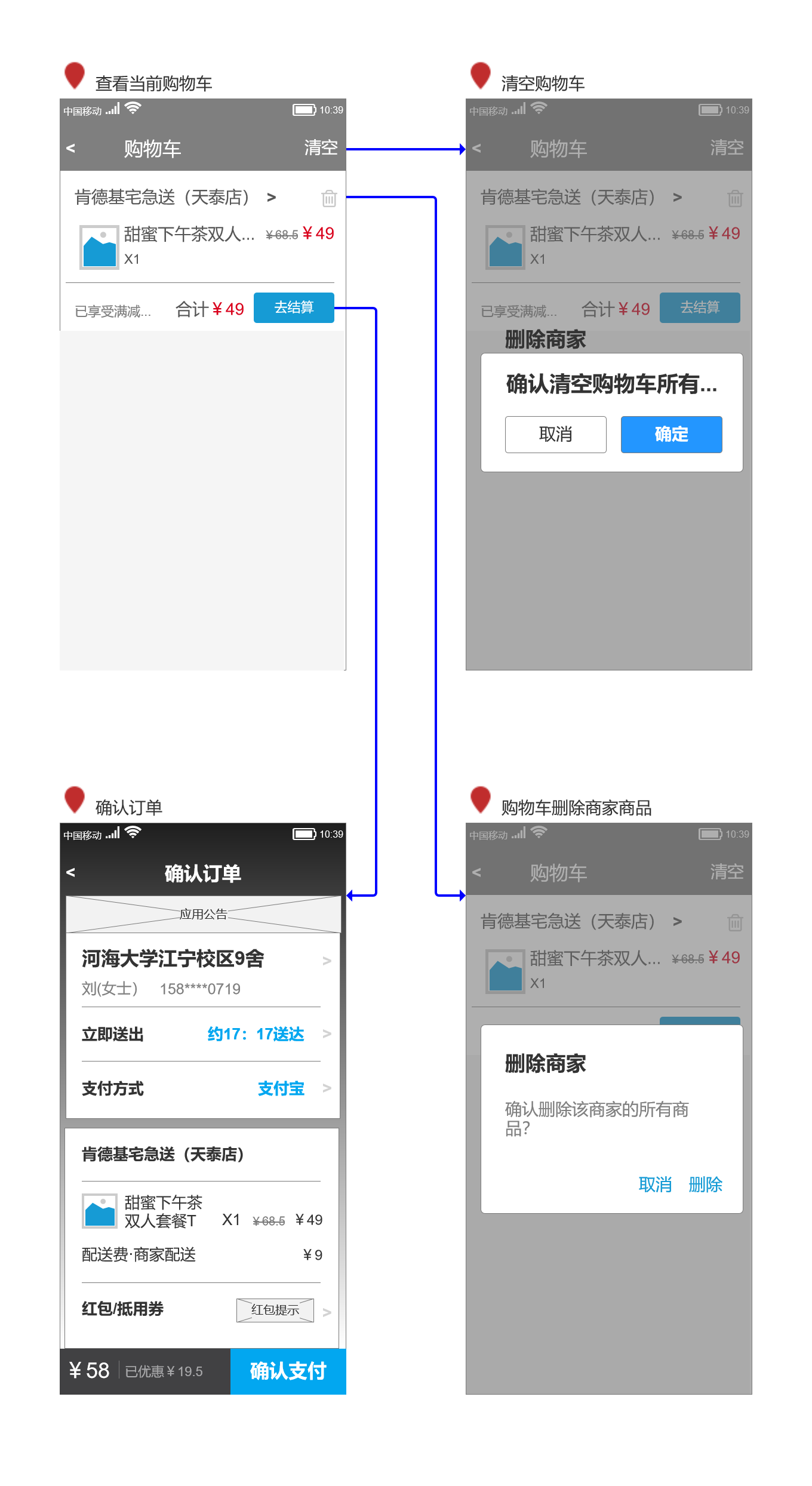
用户从首页-上页面,点击购物车icon,可进入购物车页面。
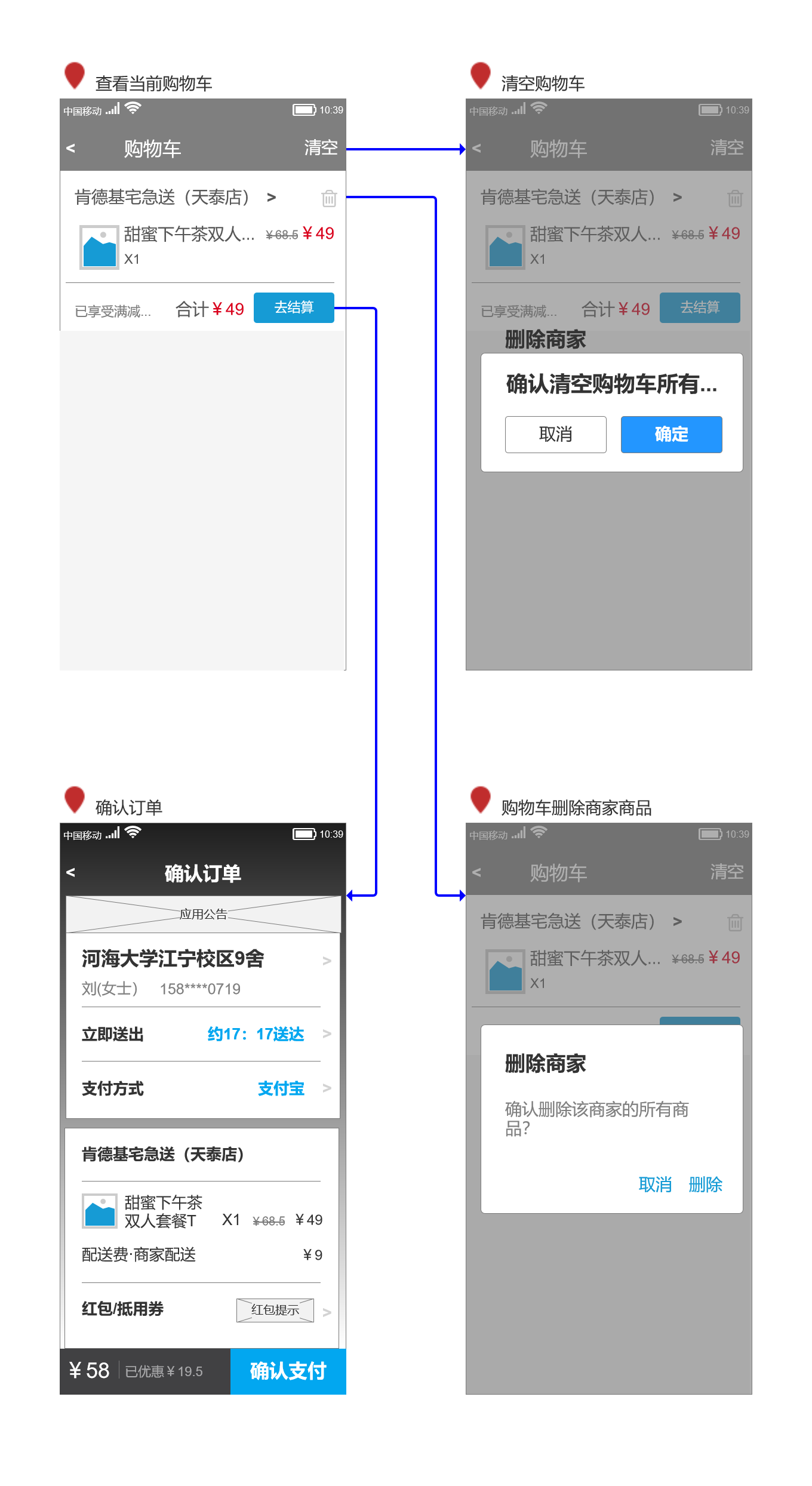
页面逻辑:
- 点击购物车页面的去结算按钮,可进入确认订单页面。
- 点击购物车页面的删除,在弹出反馈提示并经过用户确认后,可删除商品。
- 点击购物车页面的清空,在弹出反馈提示并经过用户确认后,可清空购物车。

页面交互:
- 点击首页-上页面的购物车icon后,查看购物车页面从右侧滑动弹出;
- 点击购物车页面的删除后,弹出Dialog询问是否确认删除该商家的所有商品,同时购物车页面整体变暗;
- 点击购物车页面的清空后,弹出Dialog询问是否确认清空购物车,同时购物车页面整体变暗;
- 购物车icon悬浮在整个页面上,不随页面的移动而移动,用户可通过拖动icon改变其位置。
6.2 首页-下页面

页面名称:首页-下页面
页面入口:饿了么APP首页
页面分布:
- 搜索框
- 排序功能栏
- 商家区域
- 购物车icon
页面逻辑详细说明:
(1)搜索框
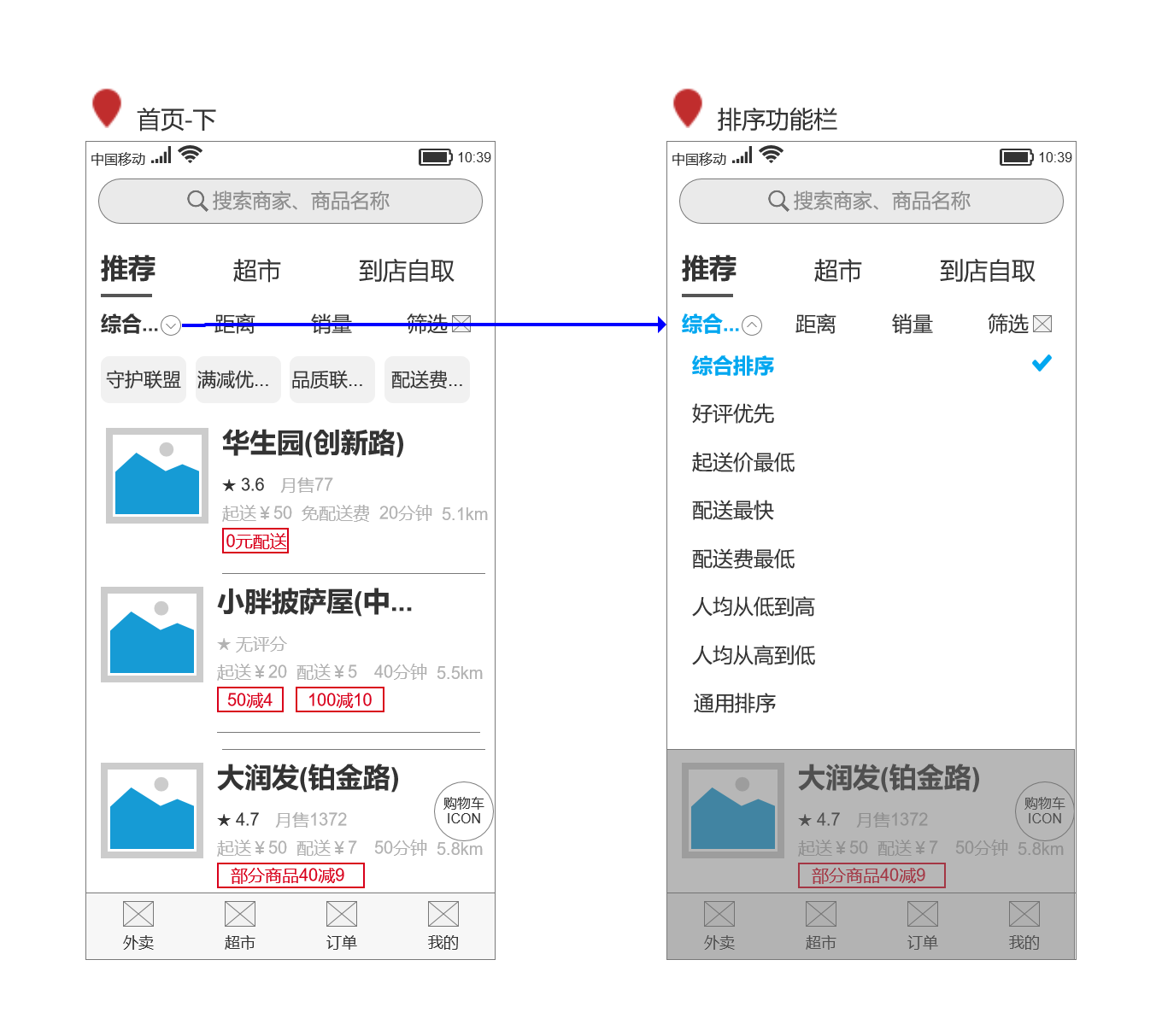
用户从首页-下页面,点击购物车搜索框,可进入搜索商家页面。页面逻辑与页面交互与首页-上跳转搜索商家页面相同。
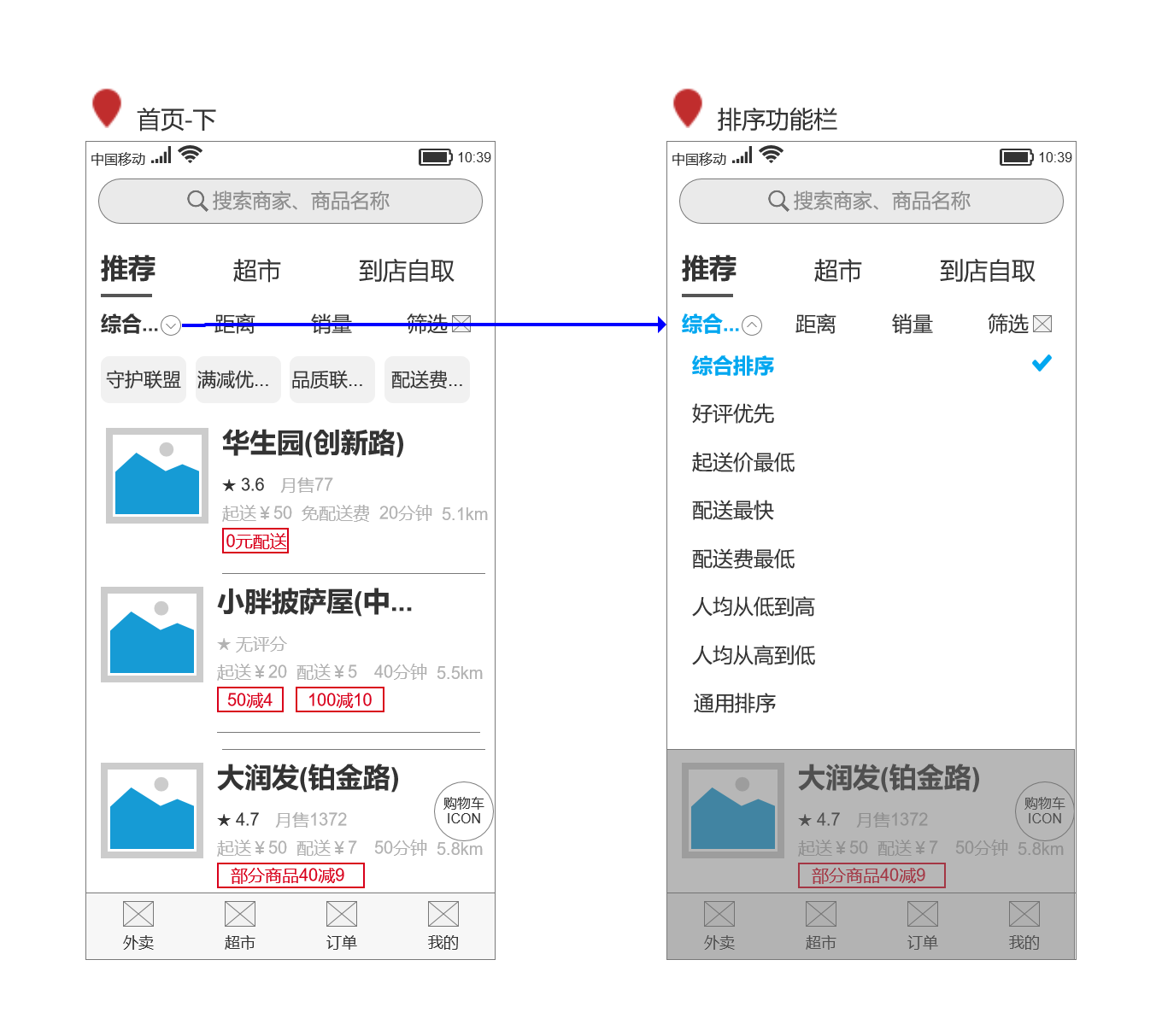
(2)排序功能栏
用户从首页-下页面,点击排序功能栏的各项排序选项,可对商家区域的商家进行进一步筛选。
页面逻辑:
- 用户在首页-下页面中,商家默认为综合排序。
- 点击综合排序的展开按钮,展示所有商家排序方式,包括:综合排序、好评优先、起送价最低、配送最快、人均从低到高、人均从高到低、通用排序。
- 筛选功能与排序方式功能形式基本相同,具体内容有所区别。

页面交互:
- 用户在首页-下页面中,点击综合排序的展开按钮,排序方式选项卡从上到下滑出,同时展开按钮旋转180度,整个首页-下页面整体变暗。
- 排序方式选项卡中,被选中的排序方式字体加粗,收回选项卡时,展现在选项卡原“综合排序”处。
(3)商家区域
用户在首页-下页面,点击商家区域可进入商家主页。页面逻辑与页面交互方式与上述,子标签分类页面进入商家主页均相同。
(4)购物车icon
用户在首页-下页面,点击购物车icon可进入购物车页面,页面逻辑与页面交互方式与上述相同。
6.3 商家页面

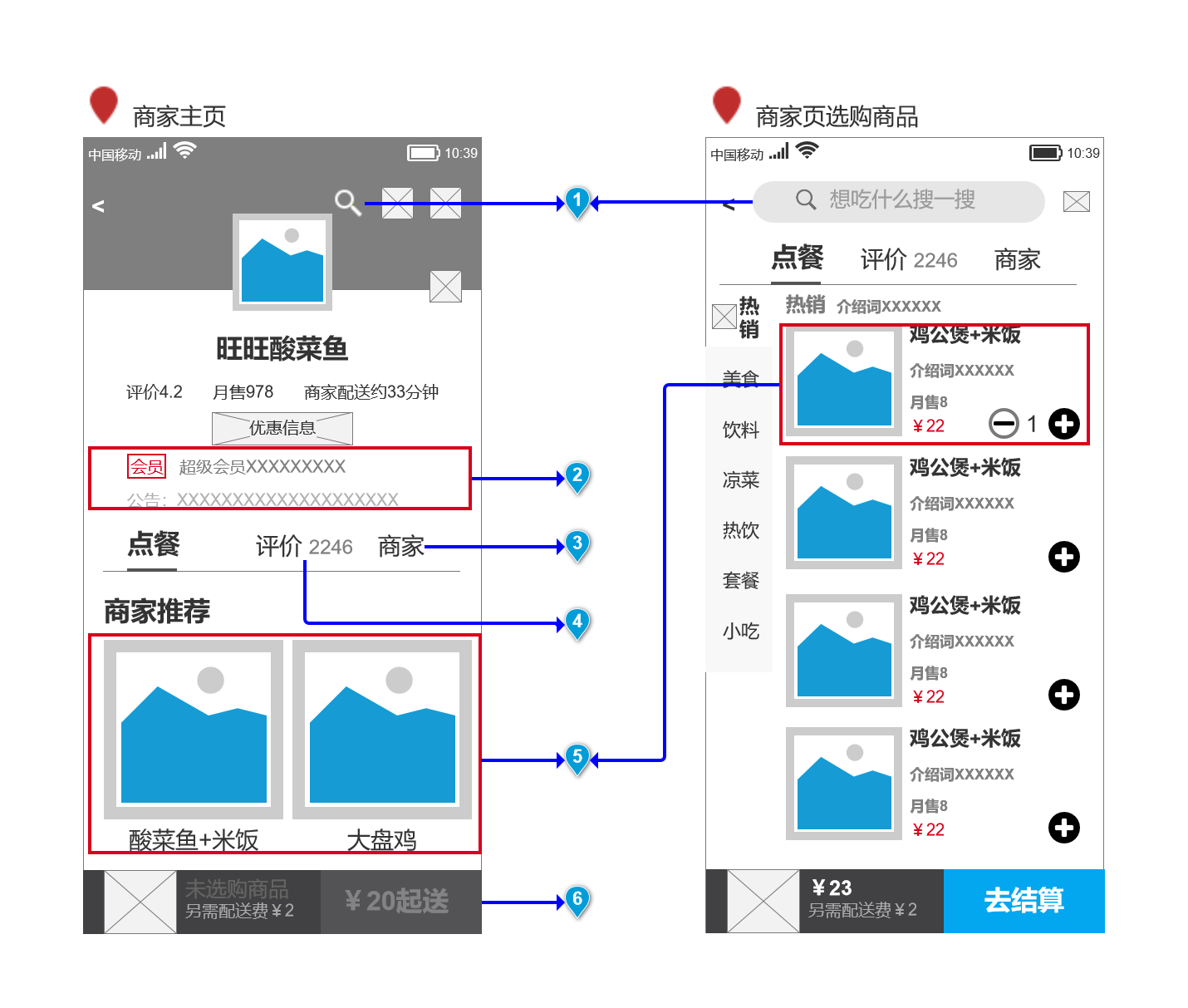
页面名称:商家主页页面
页面入口:搜索商家页面、首页-下页面、子标签页面
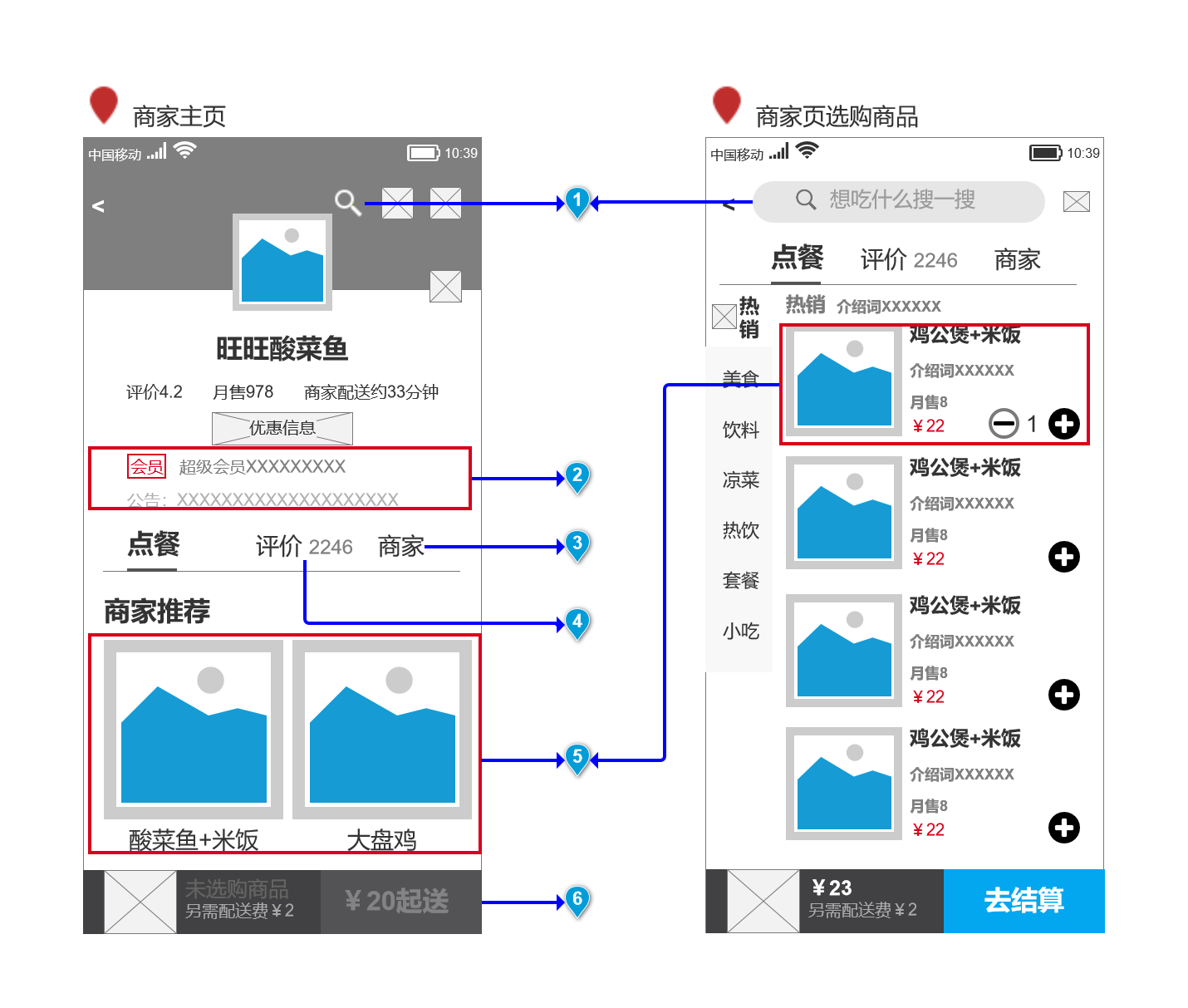
页面分布:
- 搜索商品框
- 商家公告
- 查看商家信息
- 查看商家评价
- 查看及选购菜品
- 底部结算栏
页面逻辑详细说明:
(1)搜索商品框
用户在商家主页点击搜索框,可搜索当前商家的商品名称。
(编辑:源码网)
【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容!
|